はてなブログのTwitterカードは大型画像付きサマリーに変えられます
数日前に、このブログのTwitterカードを「サマリー」から「大型画像付きサマリー」に変更しました。(そのうち元に戻すかもしれませんが。)
つまり、「自分のブログ記事のリンクをTwitterのツイートに貼りつけたとき、どんなふうに表示されるか」の設定を、少し変えてみた、ということです。
簡単に変えられたので、やり方を書き留めておくことにします。
記事ごとにではなく、どの記事をシェアするときも同様に「大型画像付きサマリー」になります。
なお、注意事項として、次の2点をご了承ください。
・2020年12月24日時点で、無料プランのはてなブログに適用して、うまく設定できた手順です。そのあと仕様変更があったら、役に立たなくなるかもしれません。
・1行書き込むだけのシンプルな手順ですが、実施するかどうかのご判断と実施結果については、各自の責任でお願いいたします。
というわけで、ここから先は、ご興味のある方のみ、どうぞ。
Twitterカードについて
Twitterカードとは
最初に、用語の確認です。
Twitterで、ツイートに何らかのリンクが貼り付けられているとき、ただの文字列でなく、記事概要などがカード状の枠囲みで表示されていることがよくあります。
あの枠囲み表示のことを「Twitterカード」と言います。
Twitterカードの種類
Twitterカードの表示様式には何種類かありますが、ブログ記事に適用できるのは2種類です。
ひとつめは、「サマリー」(summary)と呼ばれる様式で、小さな画像を左端に付け、右側に記事概要を配置するものです。
ふたつめは、「大型画像付きサマリー」(summary_large_image)と呼ばれる様式で、大きな画像をメインとし、画像の下に記事概要を付けるものです。
記事に毎回大きな写真を使う場合は、「大型画像付きサマリー」にしておいたほうが、タイムラインに埋もれにくく、見やすいかもしれません。
逆に、画像を使わなかったり、元の画像が小さかったりするなら、大型画像付きサマリー方式を指定しても、あまり意味はありません。
Twitterカードを設定するためのコード
Twitterカードの設定に使えるコードは数種類あり、詳細は省きますが、いずれもHTMLのhead要素に記述します。
表示形式を「サマリー」から「大型画像付きサマリー」に変更するために必要なのは、そのうちの1種類だけです。
同じ種類のコードが複数回書かれている場合は、最後の記述が有効となります。
はてなブログでの設定について
自動だと「サマリー」になる
さて、はてなブログにおいては、ブログの管理者がhead要素の設定を変えていない場合、Twitterカードは画像が小さい「サマリー」で表示されるようになっています。
はてなブログが自動的に処理してくれるため、ブログ管理者はTwitterカード用のコードを書く必要がありません。
「サマリー」ではなく「大型画像付きサマリー」で表示したい場合は、ブログ管理者が1行だけコードを追加することで変更ができます。
どこに設定を追加するか
無料プランでも変更できる項目です。
まず、はてなブログの管理メニューから、「設定」を選び……、

設定メニューの中から「詳細設定」を選び……、

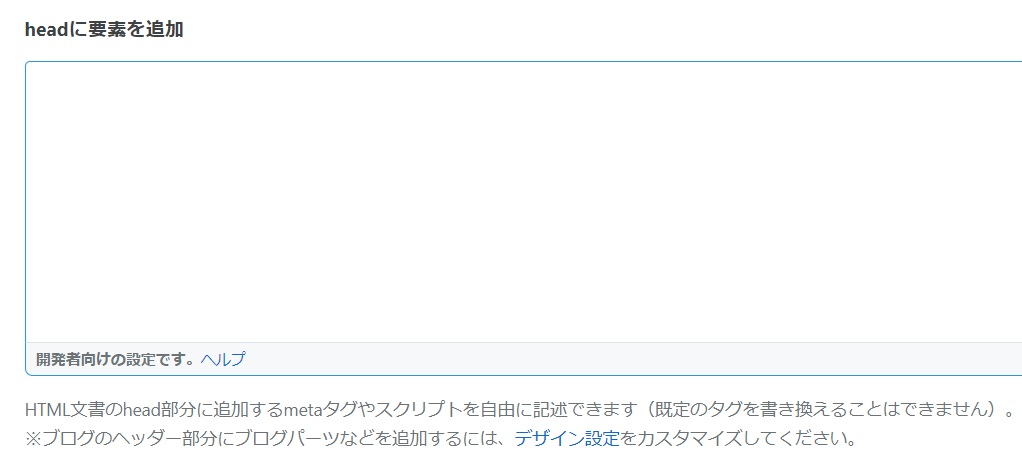
詳細設定ページを下方にスクロールして、アイキャッチ等々の設定を通り過ぎ、「headに要素を追加」という欄を見つけてください。
見つけたら、後述の追加コードを書き込むことになります。

書き込むのはこの1行
下に書いたコードをコピーして、「headに要素を追加」枠の中に貼り付けてください。
<meta name="twitter:card" content="summary_large_image"></meta>
追加できたら、変更を保存します。
設定はこれで完了です!
ツイートする
表示確認用のツールについて
設定が終わったとはいっても、ツイートする前に、あらかじめTwitterカードの見え方を確認しておきたいですよね。大丈夫です。試せます。
Twitterの公式ツールのひとつである「Card Validator」(カード ヴァリデーター)というツールを使うと、ツイートにブログ記事のリンクを貼ったときどう見えるか、確認することができます。
検証してみよう(Card Validator)
ここまでの設定を完了して、画像を含む記事の準備が出来たら試してみましょう。
下に「Card Validator」へのリンクを張っておきます。アクセスして記事URLを入力し、プレビューボタンを押してみてください。(なお、ツールを使うには、Twitterへのログインが必要です。)
→ Card Validator ※別サイトが開きます
大きな画像の下に記事概要が付いた形式になっていれば、成功です。
(記事中の画像が元々小さいと、大きな画像は表示できません。)
ツイートする
Twitterカードの見え方を事前に確認できたら、本番ツイートをしてみましょう。
Card Validatorに表示されたのと同じように、Twitterカードが表示されます。
以上で、説明は終わりです。
自分が問題なくスムーズに設定できたので、ごめんなさい、エラーについては聞かれても分かりません。
でも、「Twitterカード」や「Card Validator」については、日本語でも英語でも、多くのサイトが説明してくれているので、比較的調べやすいと思います。
どなたかのお役に立ちますように!